Installer un pixel de suivi adVibe dans le CMS Wordpress

Dans ce premier tutoriel, nous allons apprendre avec des exemples concrets comment installer un pixel de suivi avec le CMS Wordpress.
J'ai sélectionné 5 extensions gratuites, les plus téléchargées et les mieux notées. Chaque extension permet de créer et de gérer des formulaires de contact ou d'inscription. À vous de choisir l'extension qui vous convient et de vous familiariser avec.
Pour des raisons pratiques, j'utiliserai les exemples de formulaires fournis dans chaque extension. Pour une intégration plus avancée, je vous invite à prendre contact avec un technicien spécialisé.
En complément de ces extensions, je vous invite à télécharger et à installer une autre extension très pratique Custom CSS and Javascript.
Vous êtes prêt ? c'est parti
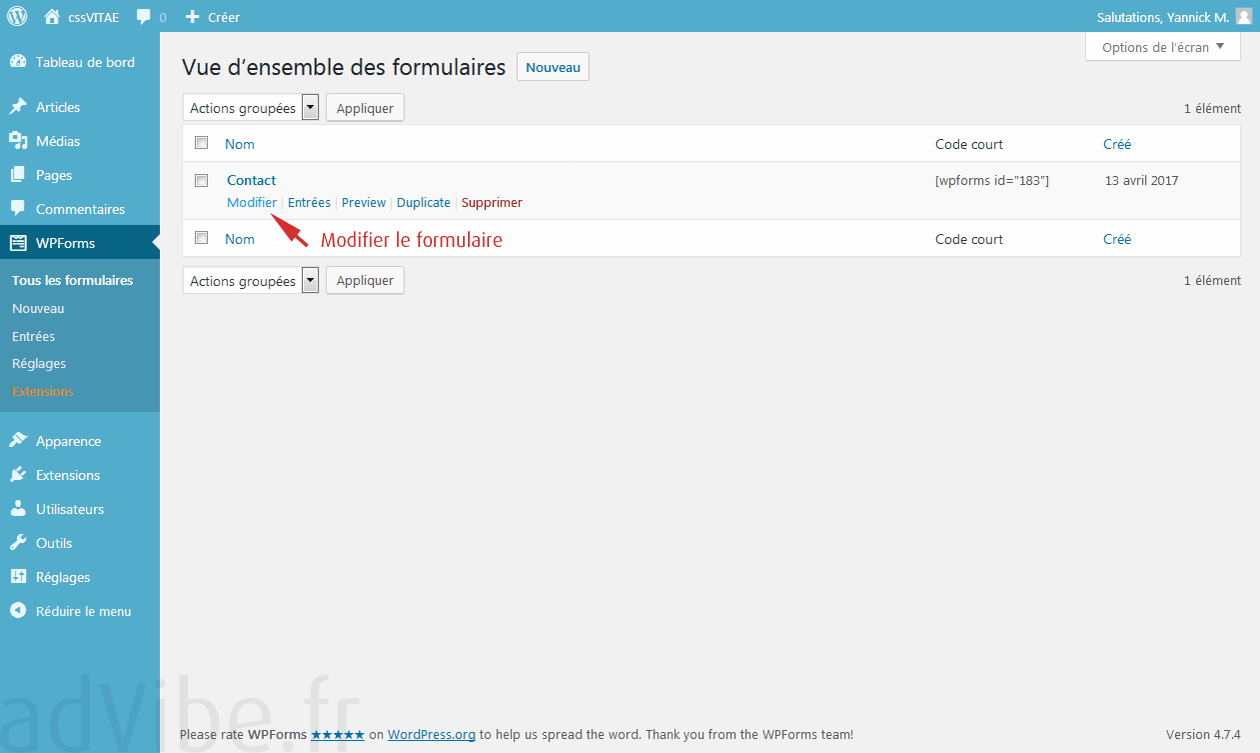
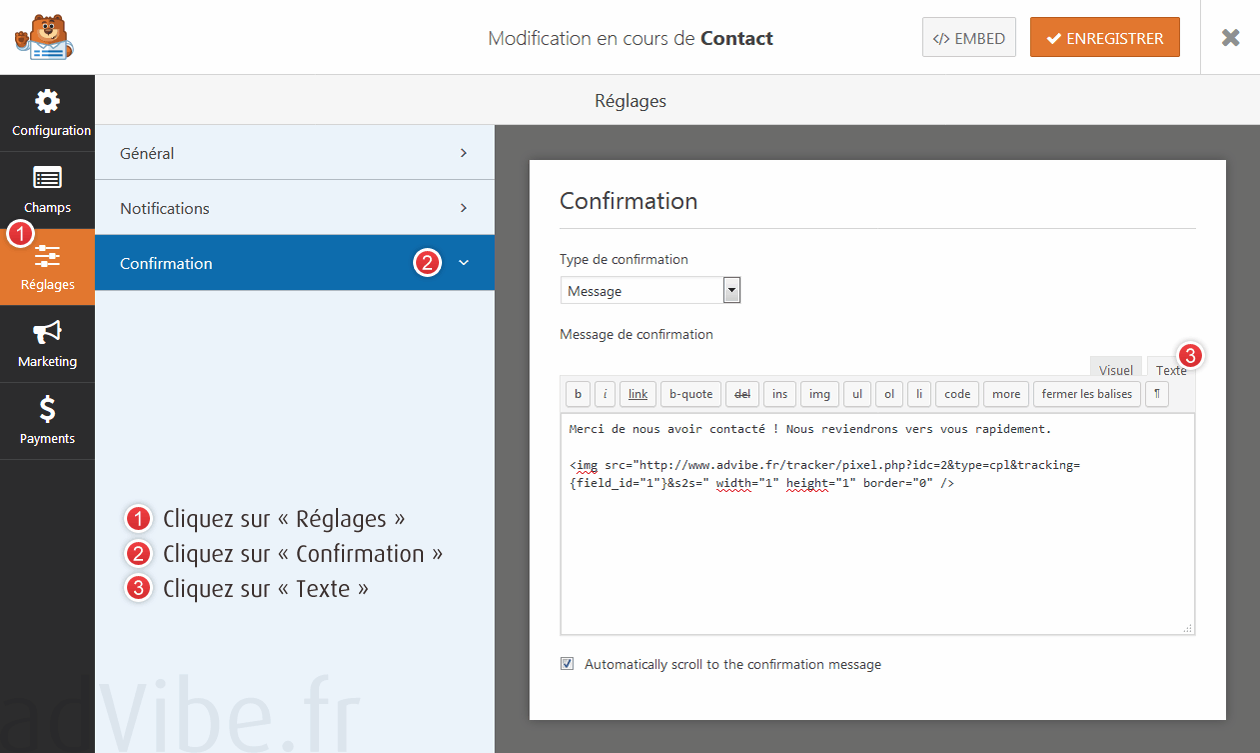
1er extension : WPForms Lite
On commence en douceur avec l'installation du pixel en seulement 2 petites étapes.
Pour remonter les infos du profil dans vos rapports, utilisez le paramètre {field_id="1"}
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
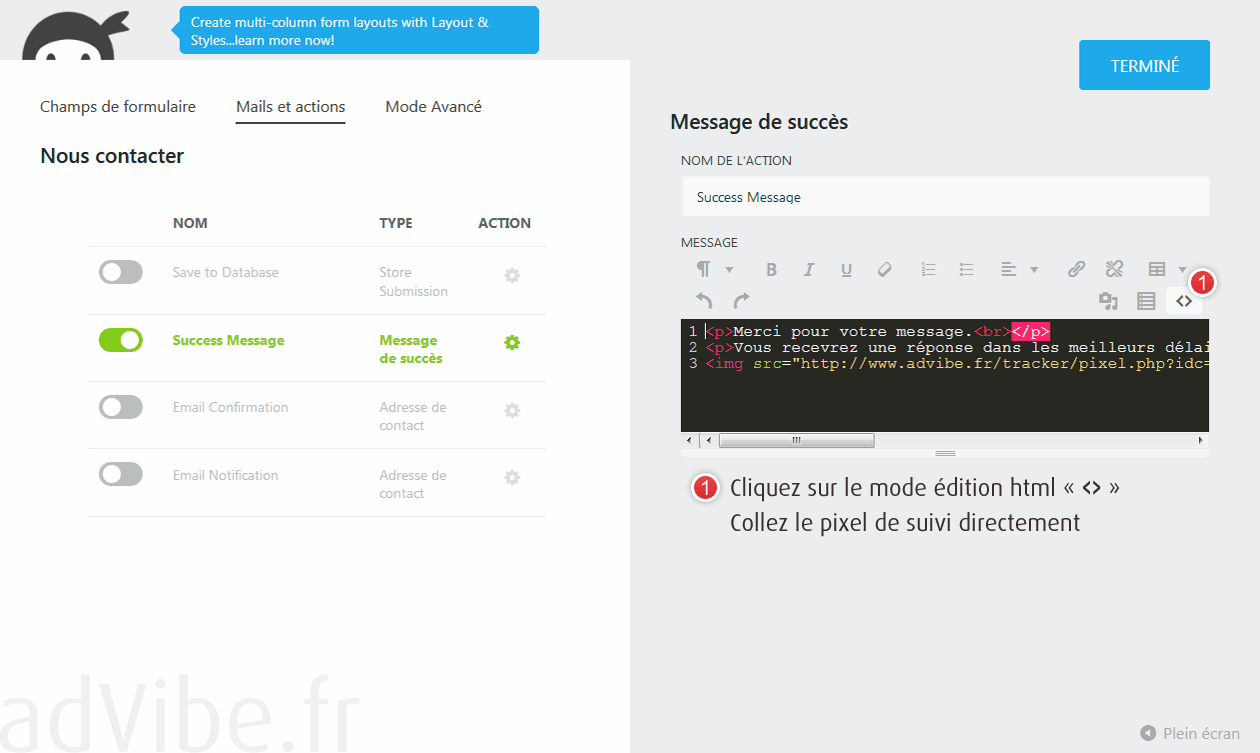
2eme extension : NinjaForms
Une étape supplémentaire pour installer le pixel mais rien d'insurmontable.
Pour remonter les infos du profil dans vos rapports utilisez le paramètre {field:email}
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
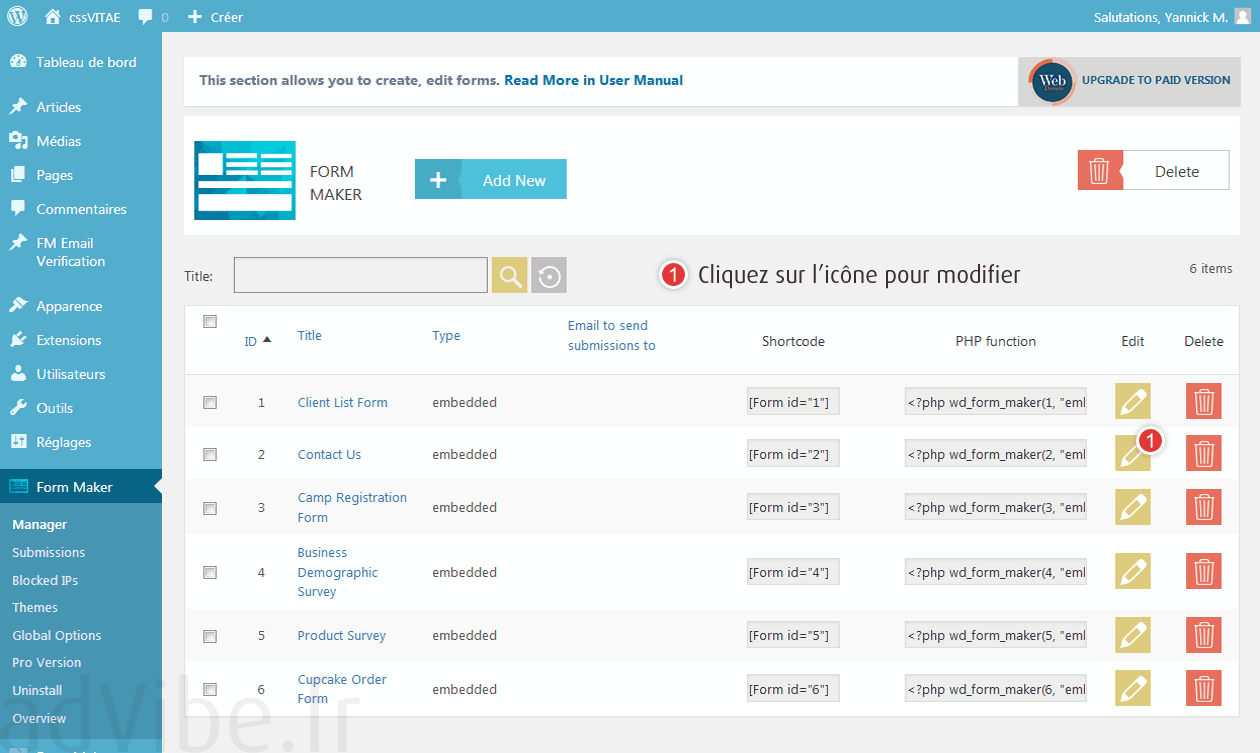
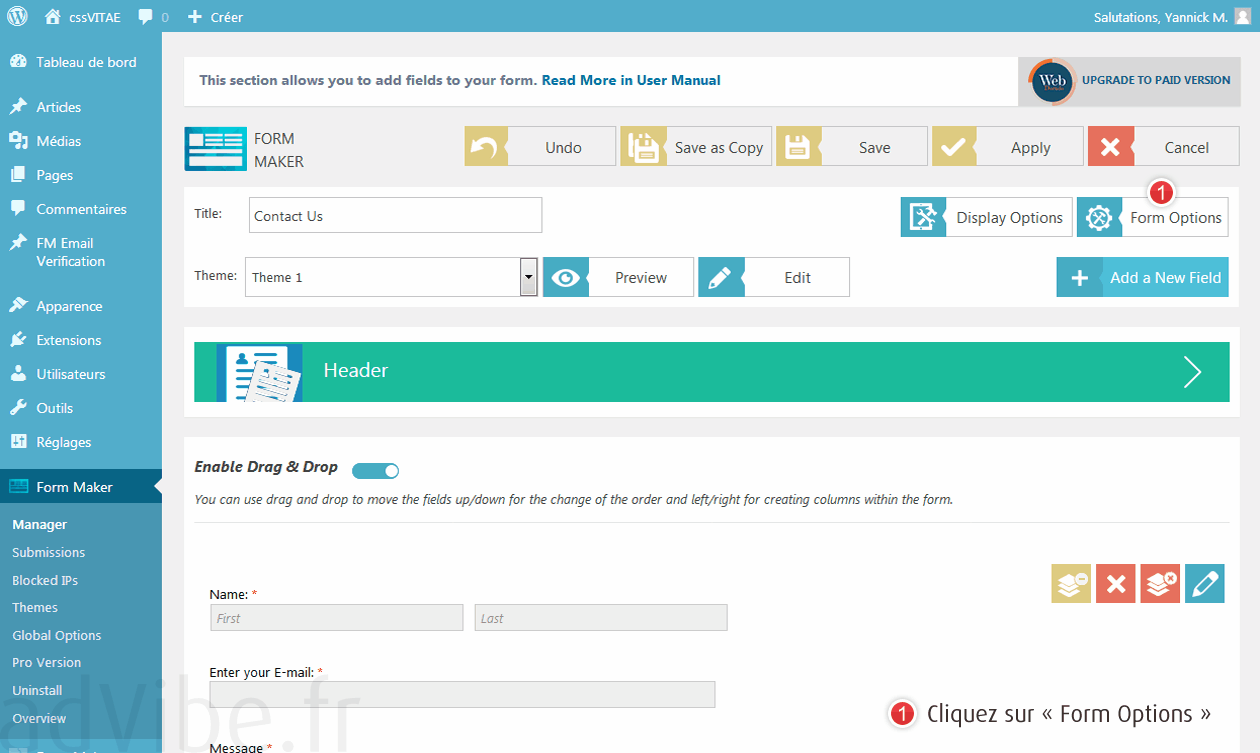
3eme extension : Form Maker
On entre maintenant dans la cour des grandes extensions Wordpress, mais pas de panique l'installation du pixel se fait aussi facilement que les deux extensions ci-dessus.
Pour remonter les infos du profil dans vos rapports, utilisez le paramètre %Enter your E-mail:%
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
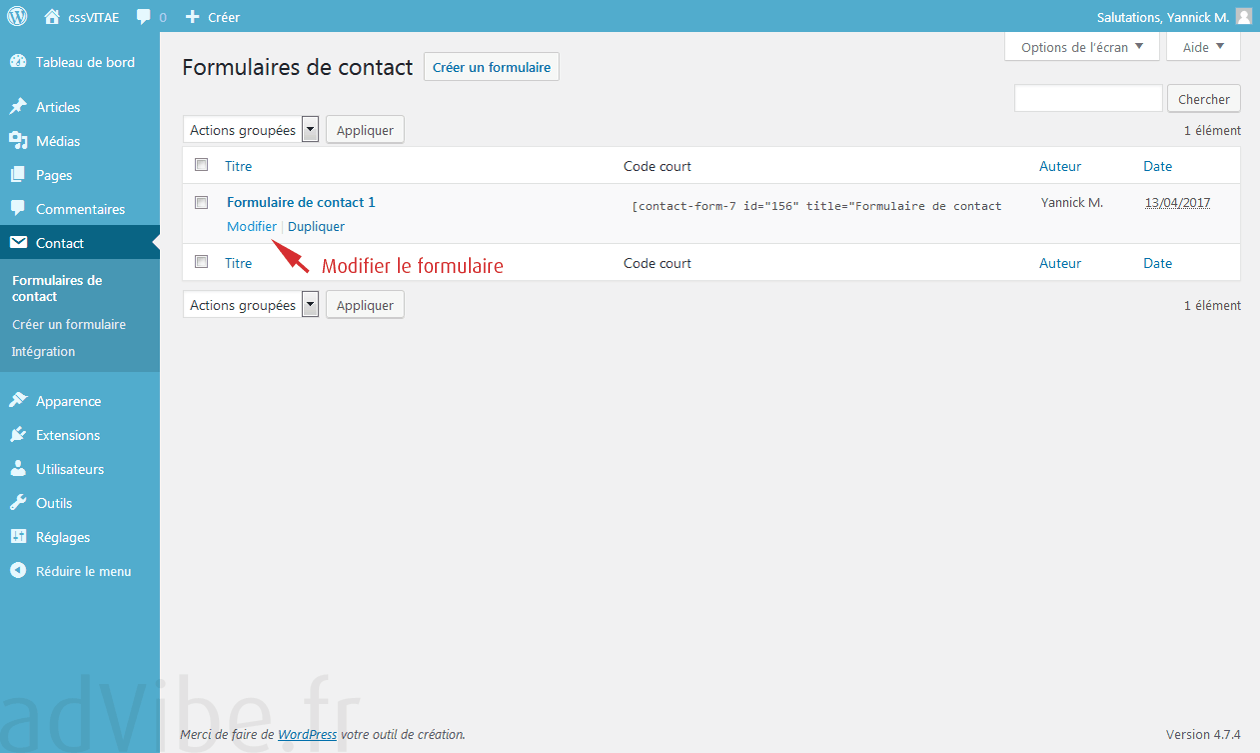
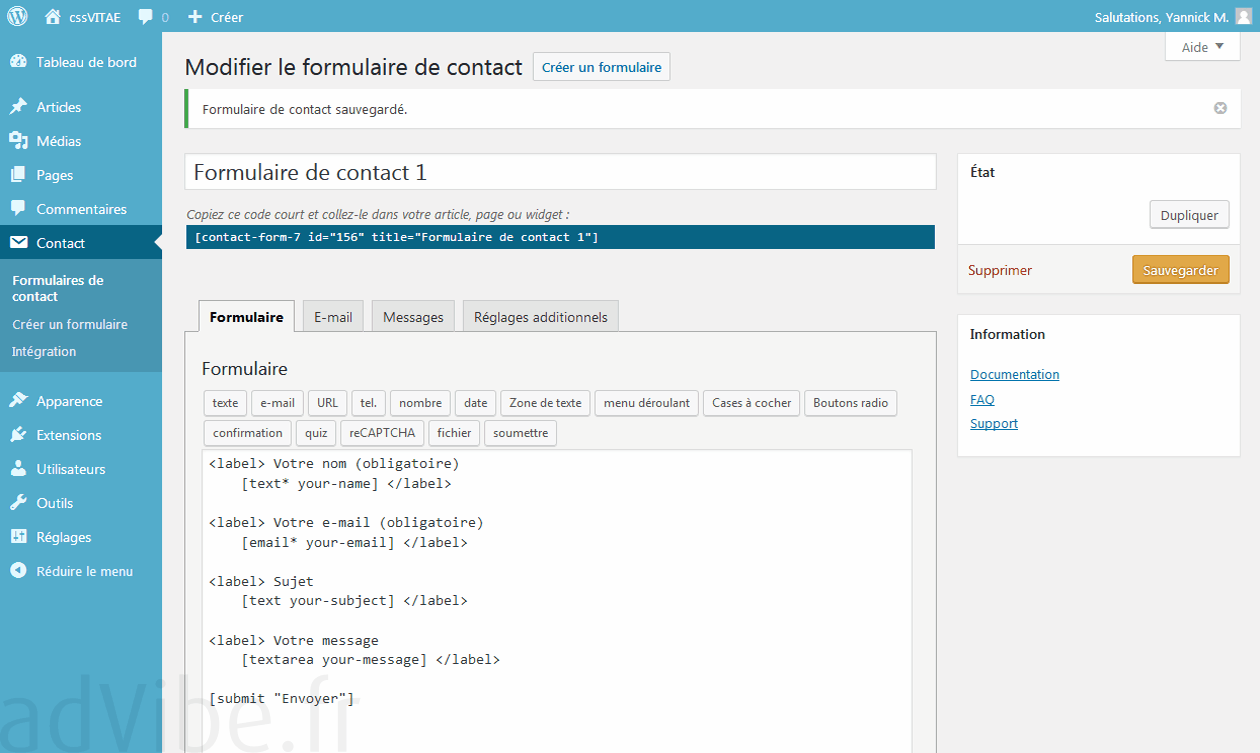
4eme extension : Contact Form 7
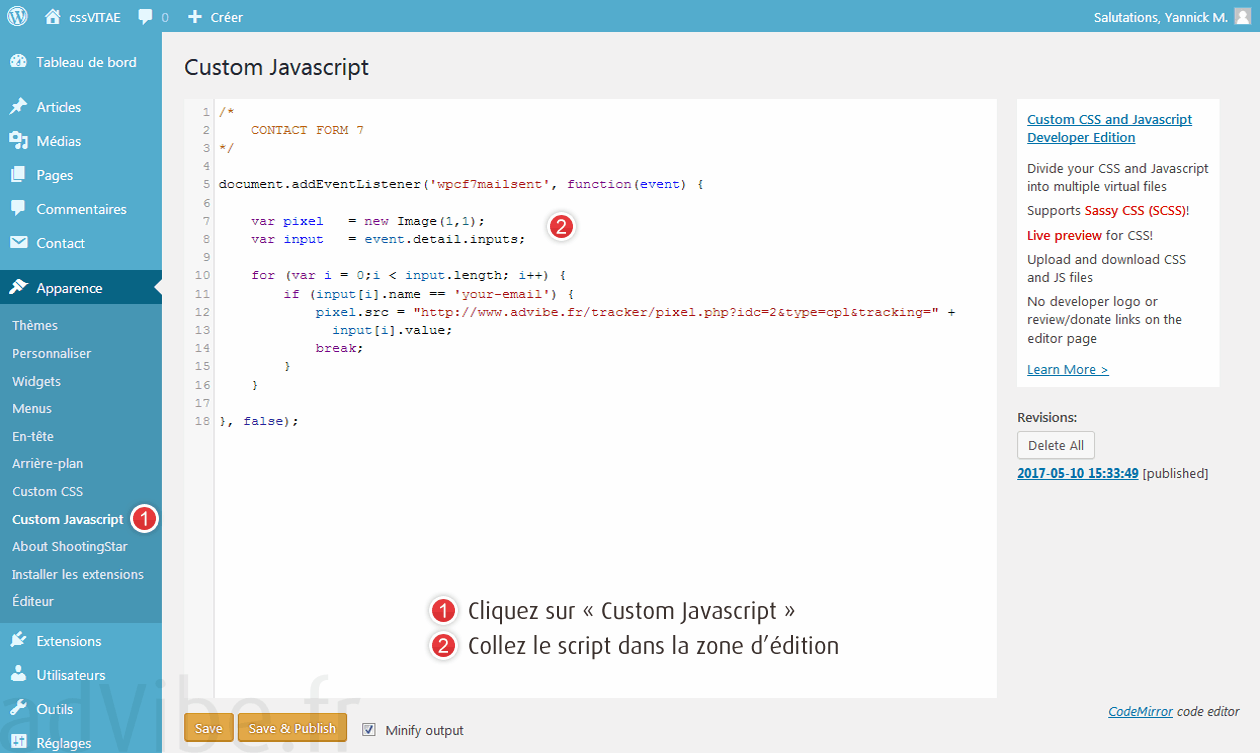
Avec cette extension, ça va se compliquer un petit peu pour les allergiques au code. Installez d'abord Custom CSS and Javascript, si ce n'est déjà fait, elle nous sera très utile.
Il va falloir copier/coller un petit script pour pouvoir créer un événement sur le formulaire de contact (étape n°3). Vous pouvez télécharger ce script en cliquant-ici.
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
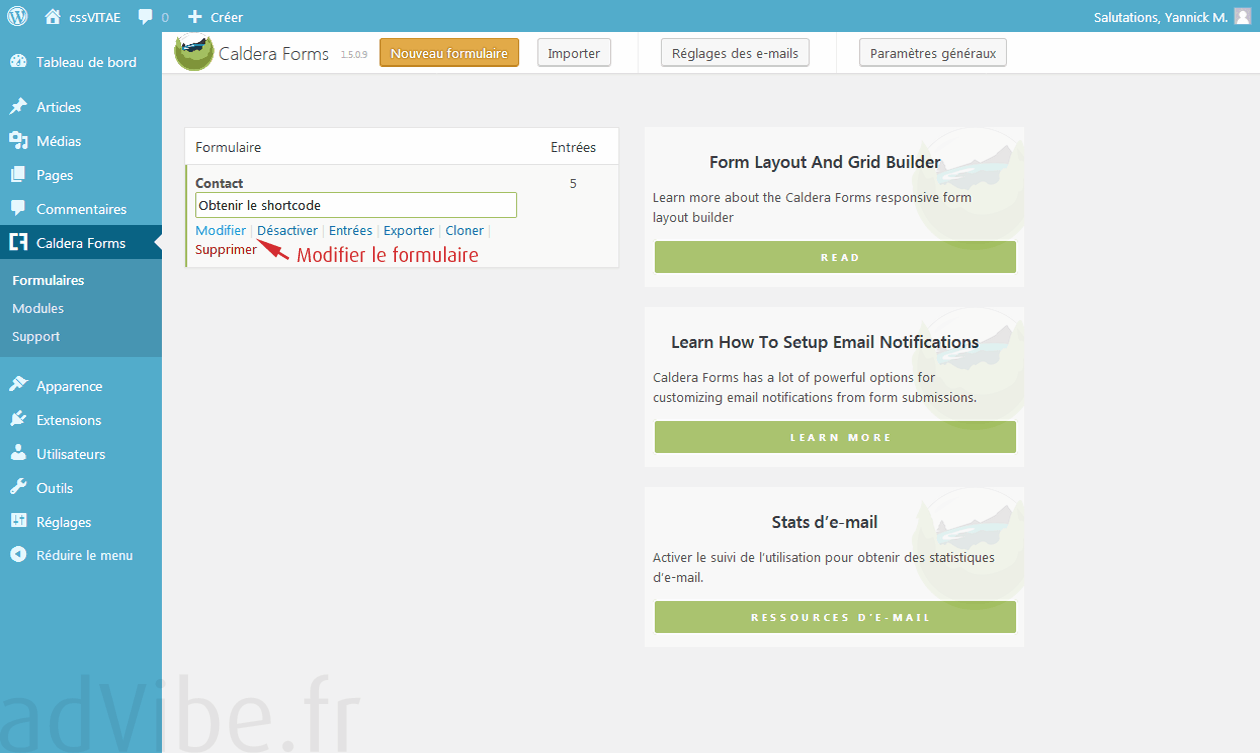
5eme extension : Caldera Forms
Cette fois-ci on va devoir intégrer du code et paramétrer des éléments supplémentaires pour déclencher correctement le pixel. Ce n'est pas l'extension la plus facile à gérer ni la plus sexy, c'est pour cela que je l'ai gardé pour la fin.
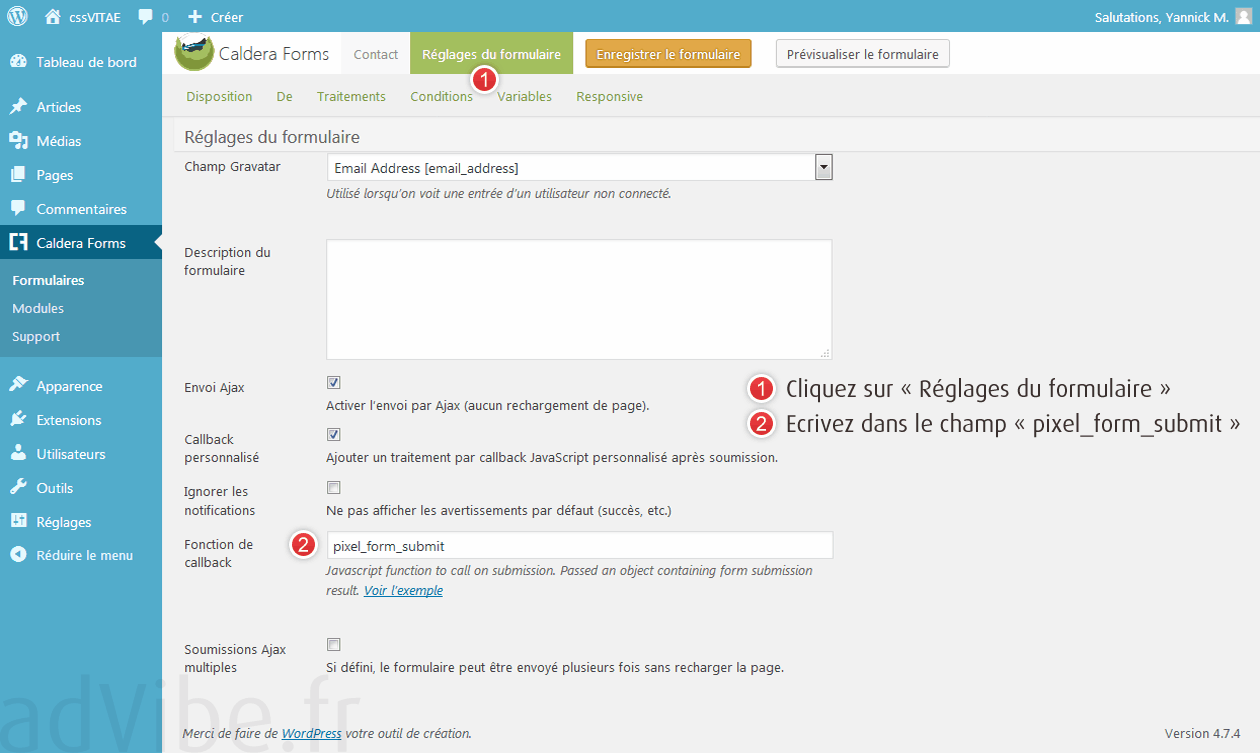
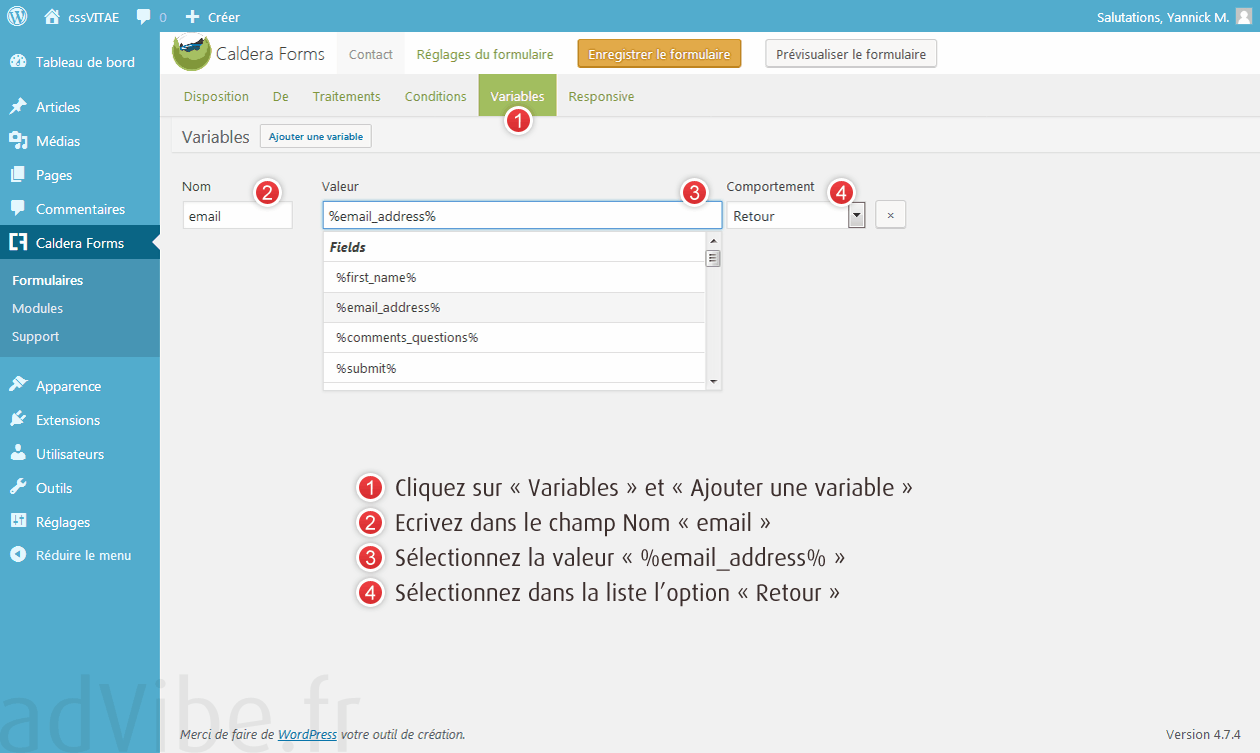
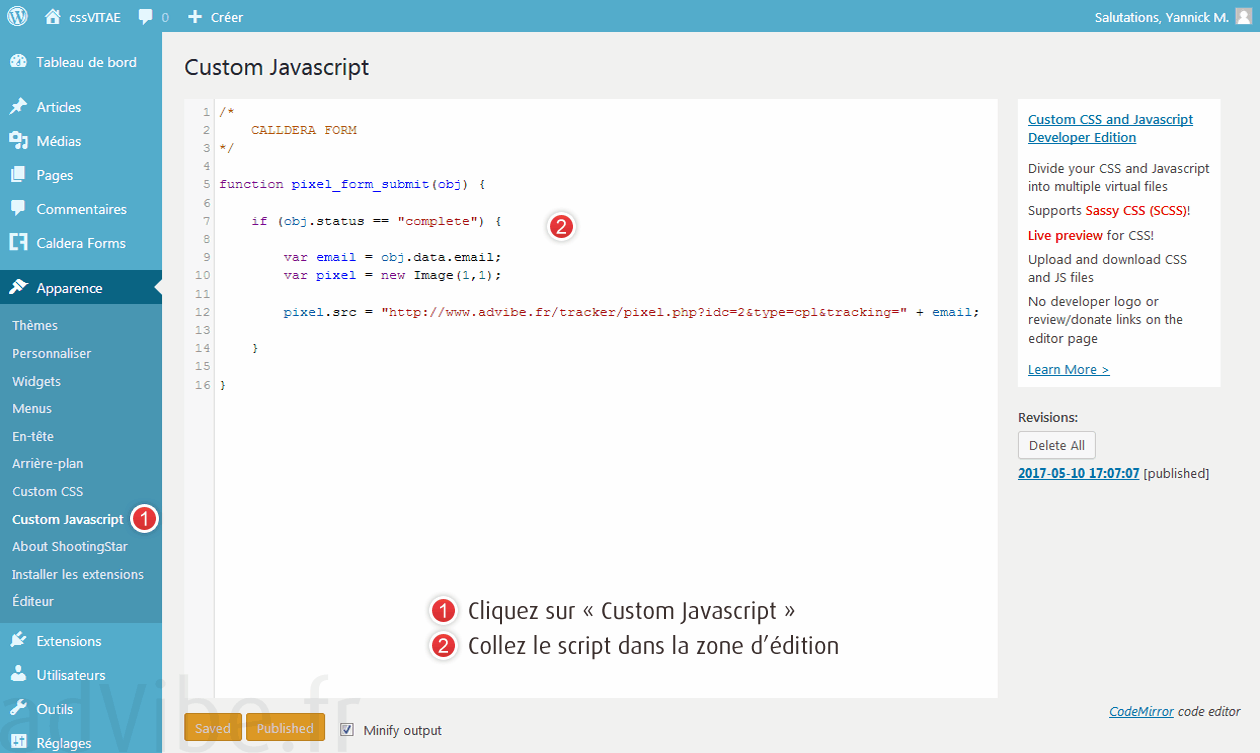
Il va falloir également copier/coller un petit script dans l'extension Custom CSS and Javascript afin de créer un callback sur le formulaire de contact (étape n°4). Vous pouvez télécharger ce script en cliquant-ici.
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
En conclusion :
Développer une extension spécifique à Wordpress n'est pas de tout repos pour gérer des pixels de suivi dans la mesure où il faudrait pouvoir gérer toutes les extensions proposées par la communauté et il y en a un sacré paquet.
Le plus simple reste encore de choisir une extension en espérant pouvoir y trouver un moyen d'installer un pixel de suivi. Avec un peu de patience et de curiosité, on peut toujours y arriver.
Yannick M.
J'ai sélectionné 5 extensions gratuites, les plus téléchargées et les mieux notées. Chaque extension permet de créer et de gérer des formulaires de contact ou d'inscription. À vous de choisir l'extension qui vous convient et de vous familiariser avec.
Pour des raisons pratiques, j'utiliserai les exemples de formulaires fournis dans chaque extension. Pour une intégration plus avancée, je vous invite à prendre contact avec un technicien spécialisé.
En complément de ces extensions, je vous invite à télécharger et à installer une autre extension très pratique Custom CSS and Javascript.
Vous êtes prêt ? c'est parti
1er extension : WPForms Lite
On commence en douceur avec l'installation du pixel en seulement 2 petites étapes.
Pour remonter les infos du profil dans vos rapports, utilisez le paramètre {field_id="1"}
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
2eme extension : NinjaForms
Une étape supplémentaire pour installer le pixel mais rien d'insurmontable.
Pour remonter les infos du profil dans vos rapports utilisez le paramètre {field:email}
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
3eme extension : Form Maker
On entre maintenant dans la cour des grandes extensions Wordpress, mais pas de panique l'installation du pixel se fait aussi facilement que les deux extensions ci-dessus.
Pour remonter les infos du profil dans vos rapports, utilisez le paramètre %Enter your E-mail:%
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
4eme extension : Contact Form 7
Avec cette extension, ça va se compliquer un petit peu pour les allergiques au code. Installez d'abord Custom CSS and Javascript, si ce n'est déjà fait, elle nous sera très utile.
Il va falloir copier/coller un petit script pour pouvoir créer un événement sur le formulaire de contact (étape n°3). Vous pouvez télécharger ce script en cliquant-ici.
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
5eme extension : Caldera Forms
Cette fois-ci on va devoir intégrer du code et paramétrer des éléments supplémentaires pour déclencher correctement le pixel. Ce n'est pas l'extension la plus facile à gérer ni la plus sexy, c'est pour cela que je l'ai gardé pour la fin.
Il va falloir également copier/coller un petit script dans l'extension Custom CSS and Javascript afin de créer un callback sur le formulaire de contact (étape n°4). Vous pouvez télécharger ce script en cliquant-ici.
N'oubliez pas d'activer ensuite l'anti doublon sur votre campagne.
En conclusion :
Développer une extension spécifique à Wordpress n'est pas de tout repos pour gérer des pixels de suivi dans la mesure où il faudrait pouvoir gérer toutes les extensions proposées par la communauté et il y en a un sacré paquet.
Le plus simple reste encore de choisir une extension en espérant pouvoir y trouver un moyen d'installer un pixel de suivi. Avec un peu de patience et de curiosité, on peut toujours y arriver.
Yannick M.
Publié dans Tutoriels, le 11 May - Vues : 4858